AR.js is a new JavaScript solution that offers highly efficient augmented reality features to mobile developers. With HoloJS released back in December, there is a potential that the free AR.js, developed by Jerome Etienne, one of Next Reality's 50 people to watch in augmented and mixed reality, could work with the Microsoft HoloLens as well.
According to the GitHub repository for the project, the listed features of the API are:
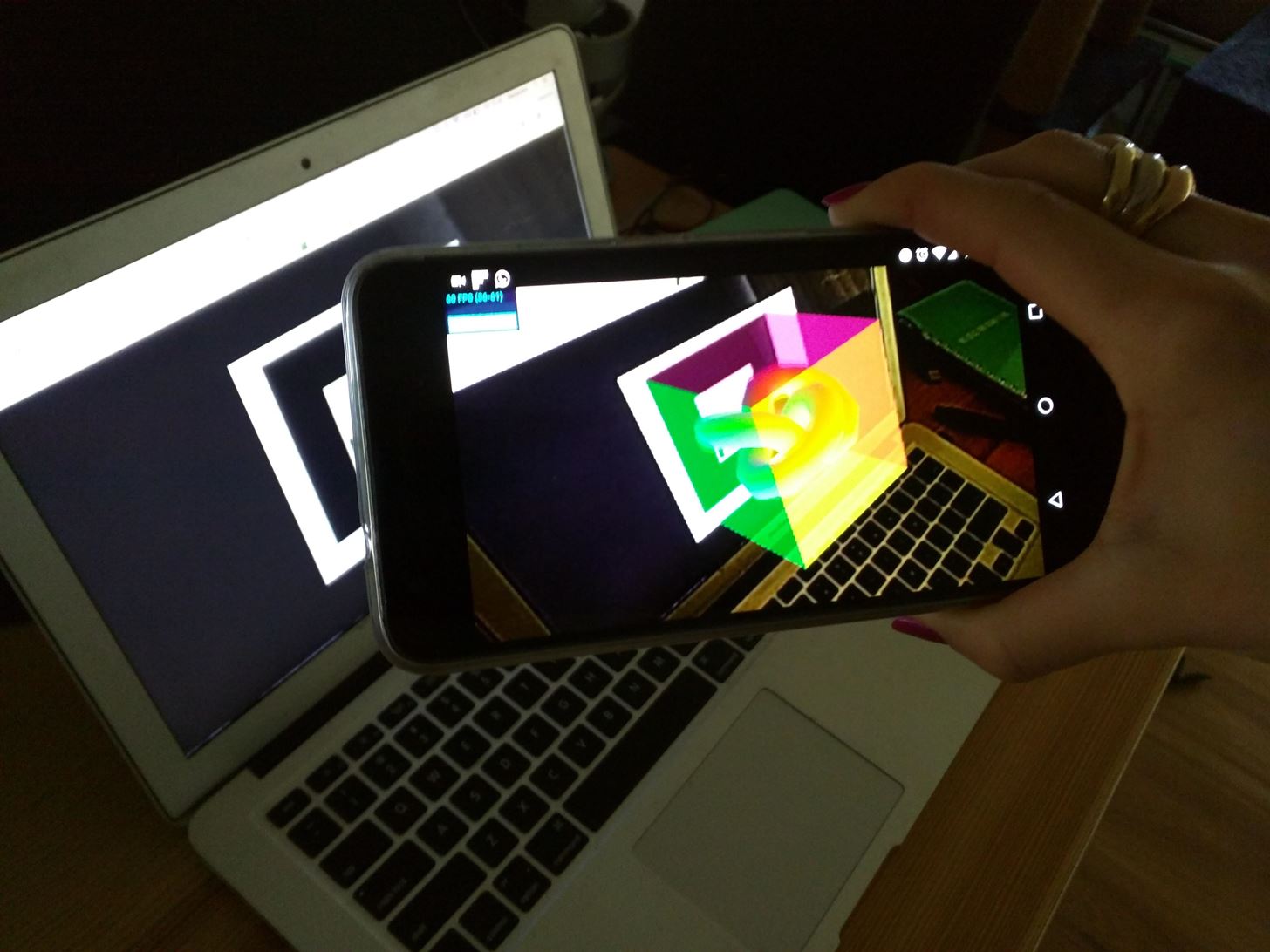
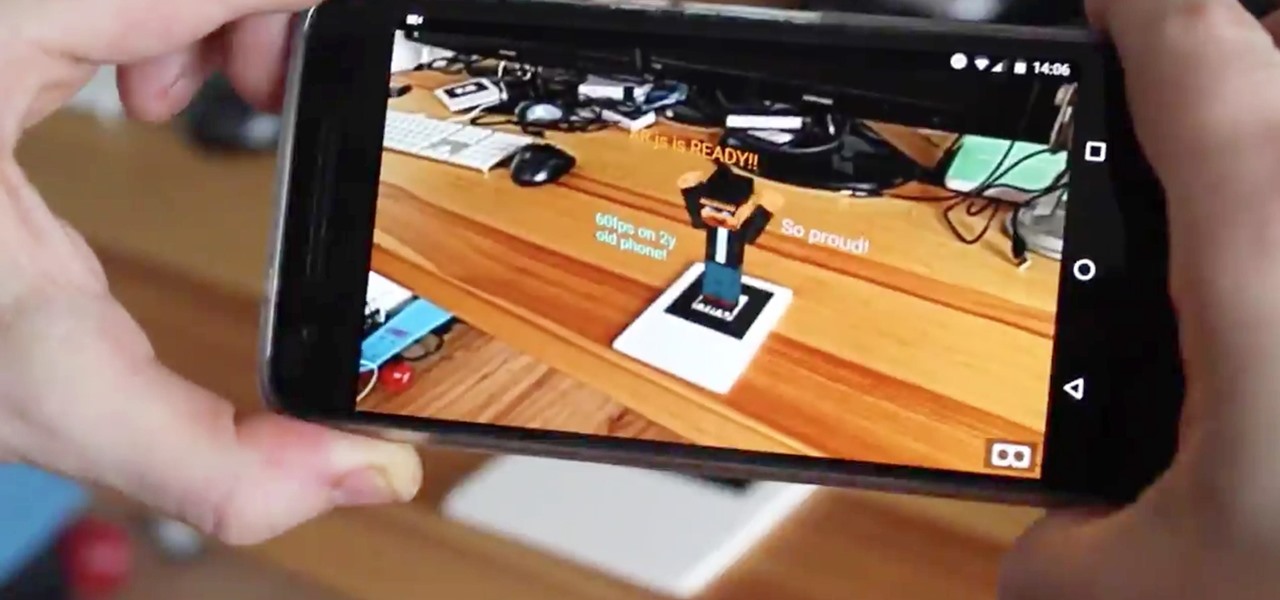
- Very fast: It runs efficiently even on phones. 60 fps on my 2-year-old phone!
- Web-based: It is a pure web solution, so no installation required. Full JavaScript based on three.js + jsartoolkit5.
- Open source: It is completely open source and free of charge!
- Standards: It works on any phone with webgl and webrtc.
One reason this is an amazing accomplishment is that, historically, web-based 3D is not fast. While people have been trying 3D in web browsers since the mid-'90s with VRML, it is only in recent years that processors have sped up enough, and that the code has become optimized enough, to make web-based 3D experiences that were more than very basic objects.

Etienne, one of the primary writers for Learning Three.js (or WebGL for Dummies), and at some point, the "8th most active" user on GitHub, appears to be highly passionate about web-based graphics solutions. Three.js itself is a cross-browser JavaScript library/API, using WebGL, to create and display animated 3D graphics in a web browser.
For more information about AR.js, make sure to check out the GitHub page, as it has a ton of details for you to get started with. Also, keep an eye on Etienne's YouTube channel for examples of what can be done.
What development environments do you prefer? Is JavaScript a place you can see Windows Mixed Reality development coming from? Let us know in the comments.
Just updated your iPhone? You'll find new features for Podcasts, News, Books, and TV, as well as important security improvements and fresh wallpapers. Find out what's new and changed on your iPhone with the iOS 17.5 update.

























Be the First to Comment
Share Your Thoughts